RALPH BREAKS THE INTERNET
ART DIRECTOR
OF ENVIRONMENTS
COPYRIGHT FOR ALL IMAGES: WALT DISNEY
When the director told me that this time "we are going to the internet" my first reaction is “That is a great idea!” but my second thought is “I have no idea what the internet looks like – where do we even begin?”
One thing we learned in our research is, that there is no such thing as “the cloud” – That’s just a marketing term. In reality, as soon as the data leaves your home or the cellphone tower it travels in physical wires and is stored on physical servers that are all physically connected.
How do our characters travel inside the internet? How do they interact with it? Does it feel physical or more like holograms in space? What does it feel like emotionally to be inside the net? How can we integrate the things we learned in our research?
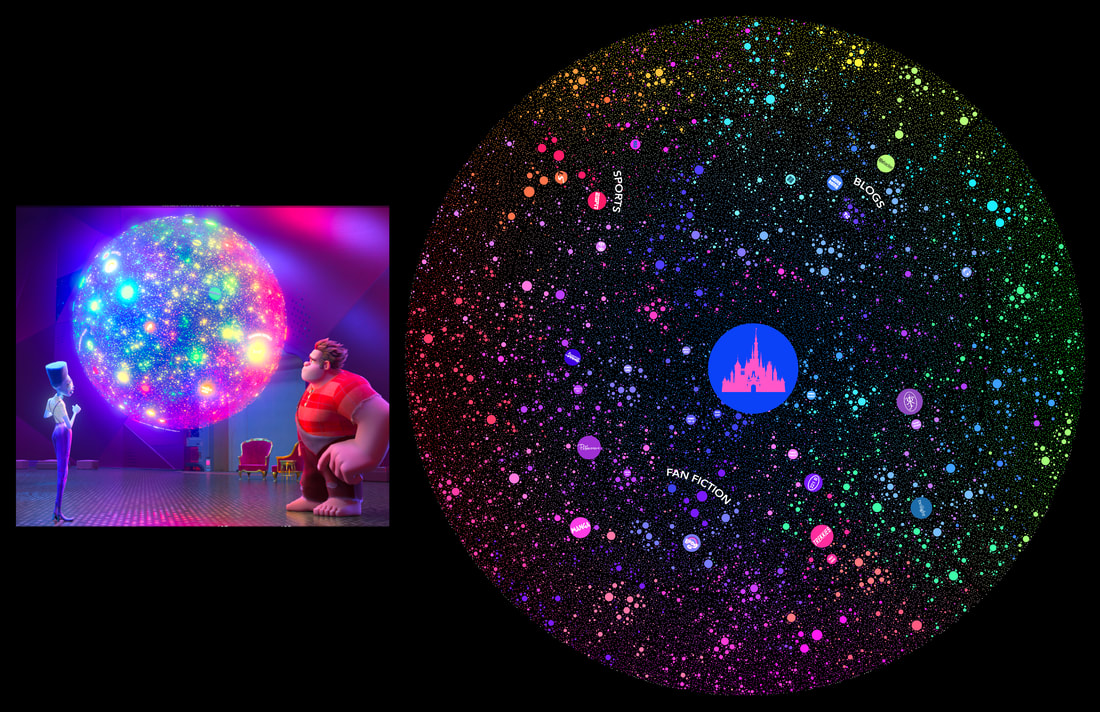
You have to start somewhere:
It could be some kind of Las Vegas in a Cloud-world. None of this early work ever hits it exactly but there are certain ideas that crystalize. For example, the design language of computer hardware, entering the internet through a beam of light, the idea of a physical city-like place.
It could be some kind of Las Vegas in a Cloud-world. None of this early work ever hits it exactly but there are certain ideas that crystalize. For example, the design language of computer hardware, entering the internet through a beam of light, the idea of a physical city-like place.
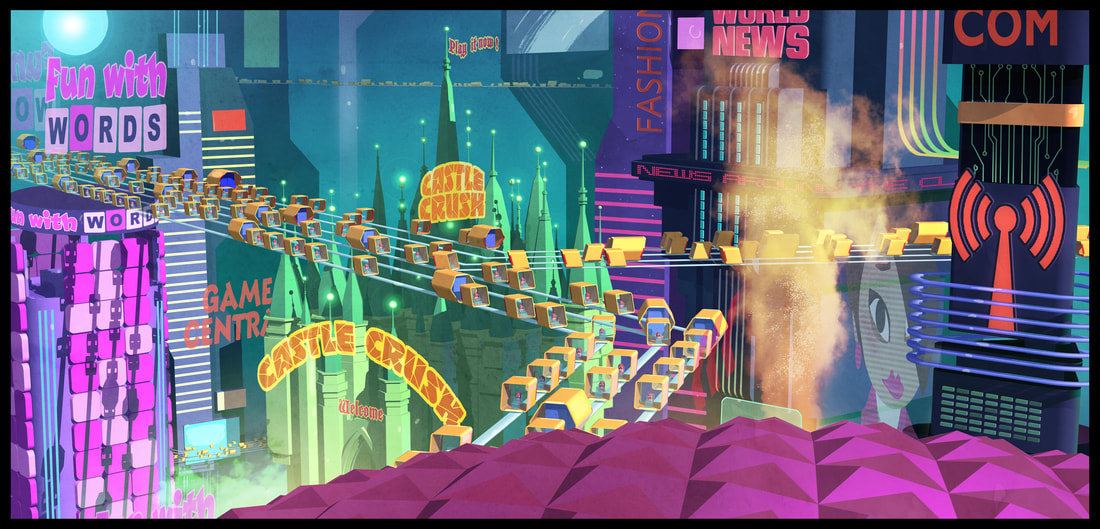
In the next image I am using the connection patterns of a motherboard with its 45degree angles as roads between websites.
I tried to give each website a shape that represents its function. But not every site can be original or otherwise you have a crowd of “prima donnas” fighting for attention.
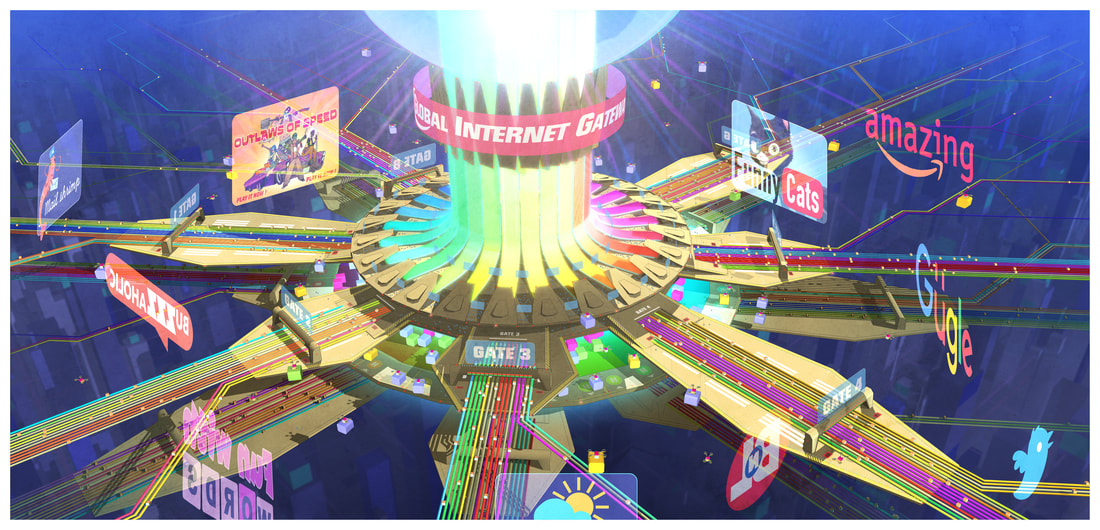
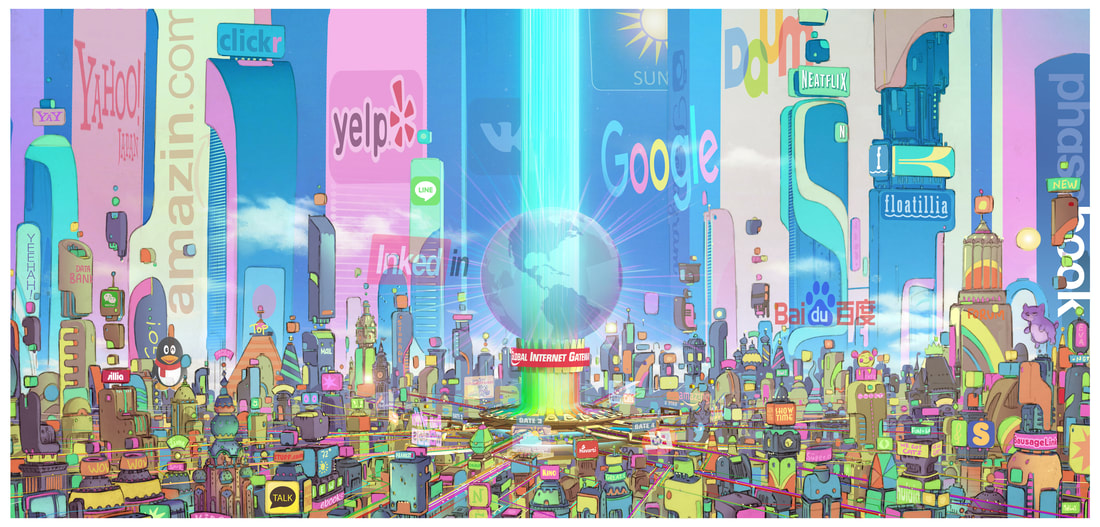
On the two images below I eliminated the platform under the roads. Now the city is 3 dimensional. I added a lot of floating parts to show that the internet is constantly evolving. Big websites in the are much bigger structures in the background. And there is the idea of a Hub as an entry-point. The internet never sleeps – so it should not be dark but in constant daylight.
On the two images below I eliminated the platform under the roads. Now the city is 3 dimensional. I added a lot of floating parts to show that the internet is constantly evolving. Big websites in the are much bigger structures in the background. And there is the idea of a Hub as an entry-point. The internet never sleeps – so it should not be dark but in constant daylight.
We need some kind of access hub for the users to enter the world of the internet - then I combined what I had learned so far.
This is not the final look but it works as a concept.
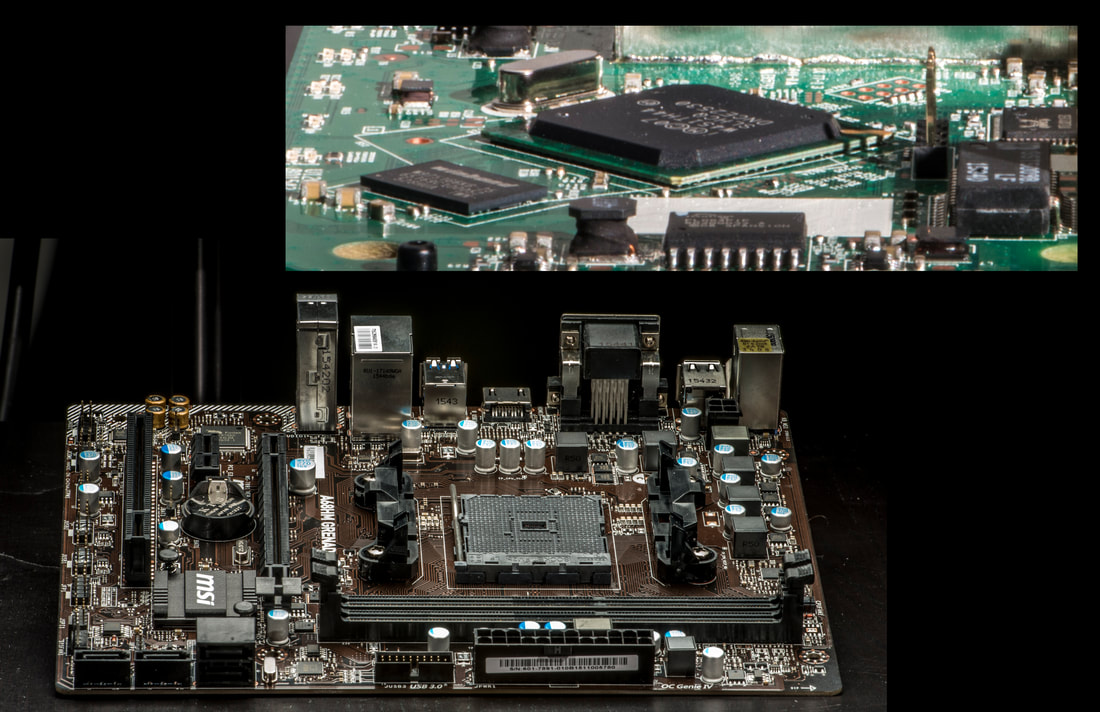
Now we just have to build it for real. The internet is endless – obviously we can’t build an infinite amount of buildings so we had to have a plan. Looking at this photo of a computer motherboard, I noticed the city-like arrangement of a limited number of repeating parts.
I decided that I had to lean into repetition and pattern when arranging the structures.
Now we just have to build it for real. The internet is endless – obviously we can’t build an infinite amount of buildings so we had to have a plan. Looking at this photo of a computer motherboard, I noticed the city-like arrangement of a limited number of repeating parts.
I decided that I had to lean into repetition and pattern when arranging the structures.
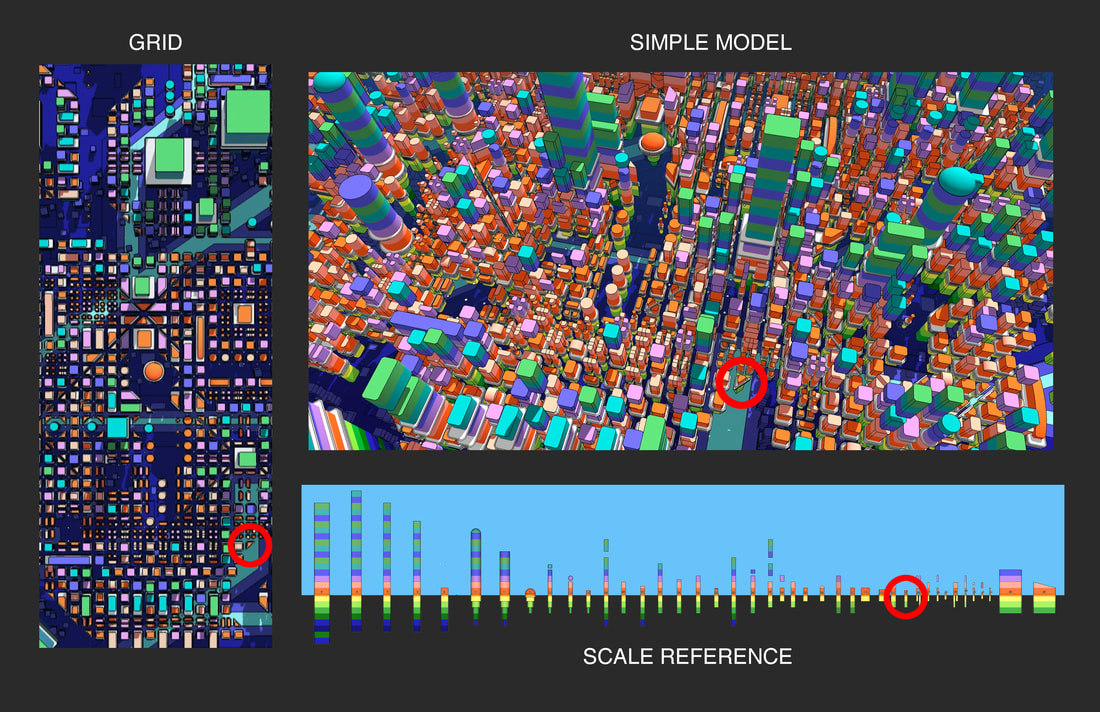
I started with a very simple model in google SketchUp just for proof of concept.
This helped me to determine how many buildings with how much variation in scale and shape we would have to build. I used the colors to mark the height (the medium is about the height of the empire state building in New York with a footprint of one city block) The red circle marks a rather small triangular building that you will see on the next image.
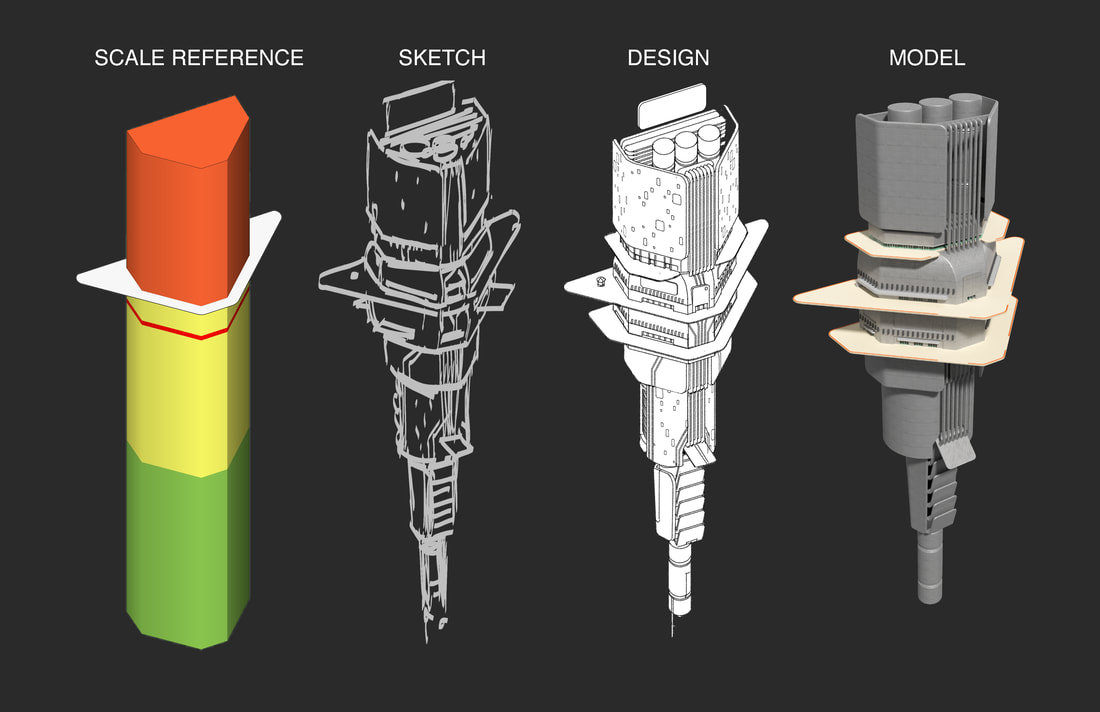
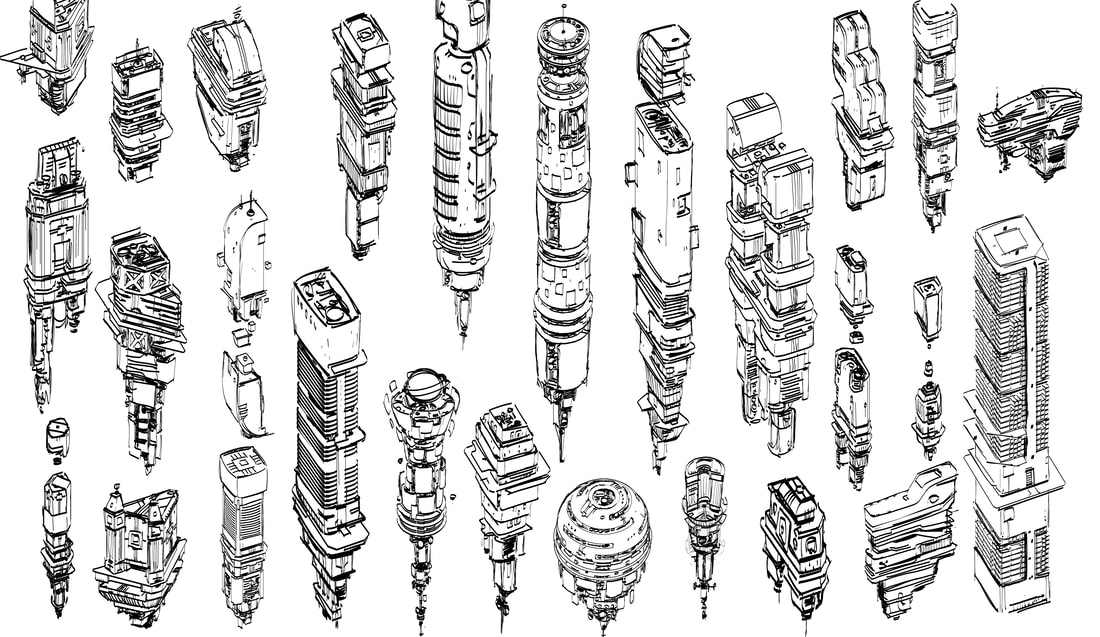
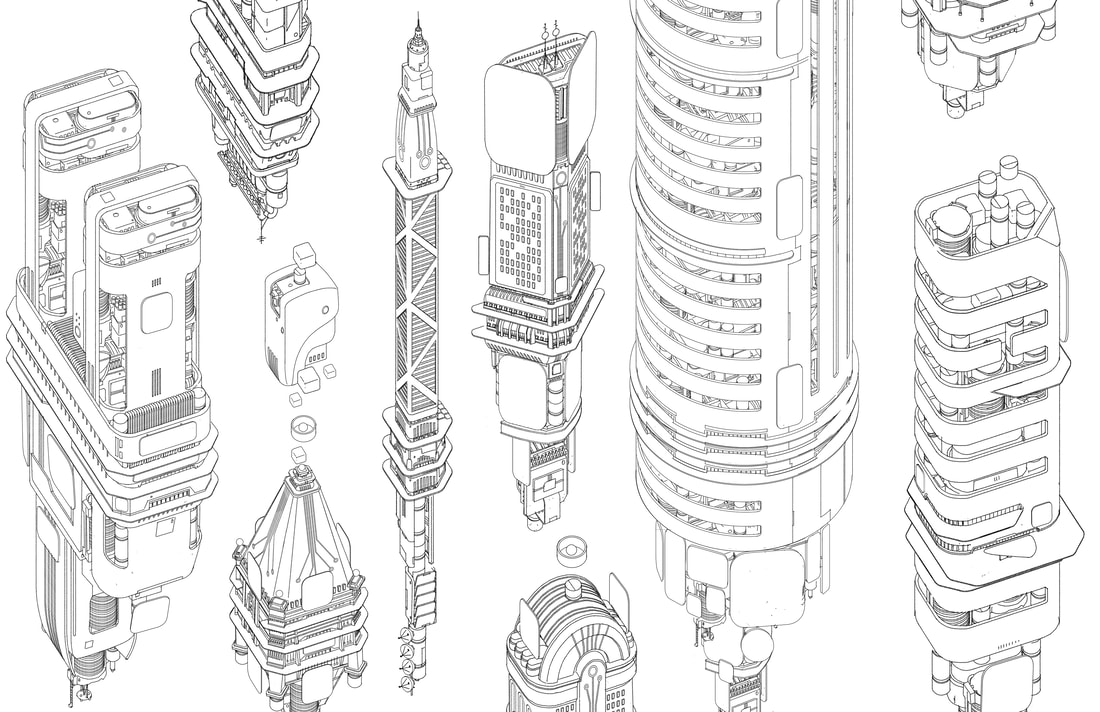
I took the scale reference of each building and sketched design thumbnails over them. Having this simple guide ensured that scale was consistent but it still gave me freedom with the actual design
I then went back and drew a more detailed isometric line drawing which could easily be modeled in 3D. You can see the 3 platforms or sidewalks. Every building has at least 3 and they are all the same distance from each other. This way we could stack 3 traffic lanes vertically or move the building up or down and create more variation.
The buildings are now ready to be modeled in 3D.
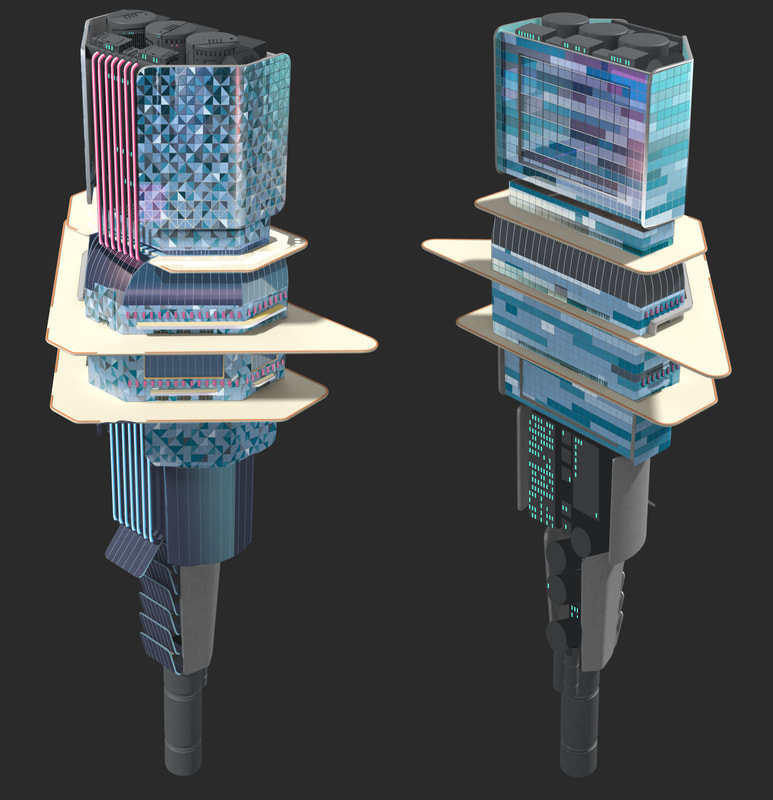
For each building we made 3 variants. A Base look in concrete, a metal look with patterned metal plates and a glass look. One problem in creating the look was that we couldn’t really use wear and grime on these buildings – there is no weather on the internet. We had to achieve that purely with detailed patterns.
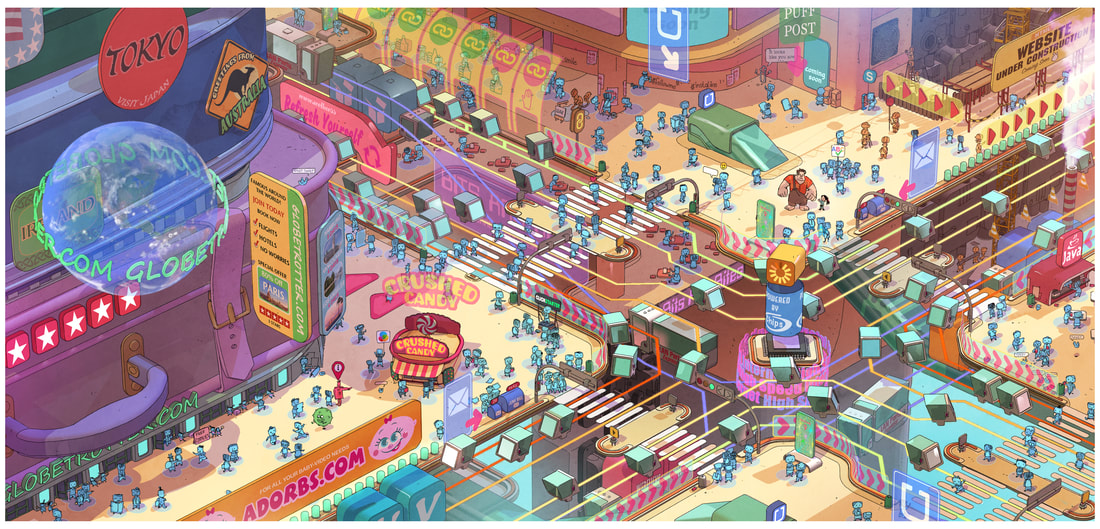
Now that we have our city working let’s look a little closer at what is going on down on the street level. What is it like on a street corner in the internet?
On the left side is a travel-booking-site that looks like a stack of suitcases. On the top right is a building-site since there are always websites under construction.
You get free cookies when you enter a website, there are thieves and viruses. The balloons are from an icon for “Facebook-moments”
Someone is spraying hashtags on the wall .
A worker is cleaning up a data leak. Internet users are taking taxis (these self-driving cubes) as links to other websites.
There is a Java(script) coffee vendor, users are feeding twitter birds and the clock on the left looks like a loading wheel – because in my mind: The time you spend between websites is the time it takes to load them on your computer.
You get free cookies when you enter a website, there are thieves and viruses. The balloons are from an icon for “Facebook-moments”
Someone is spraying hashtags on the wall .
A worker is cleaning up a data leak. Internet users are taking taxis (these self-driving cubes) as links to other websites.
There is a Java(script) coffee vendor, users are feeding twitter birds and the clock on the left looks like a loading wheel – because in my mind: The time you spend between websites is the time it takes to load them on your computer.
There are news-stands and coffee shops. The newspaper consists of a holographic news-app icon. Of course, it is an international news app. The Menu of the Java-coffee shop is written in JavaScript.
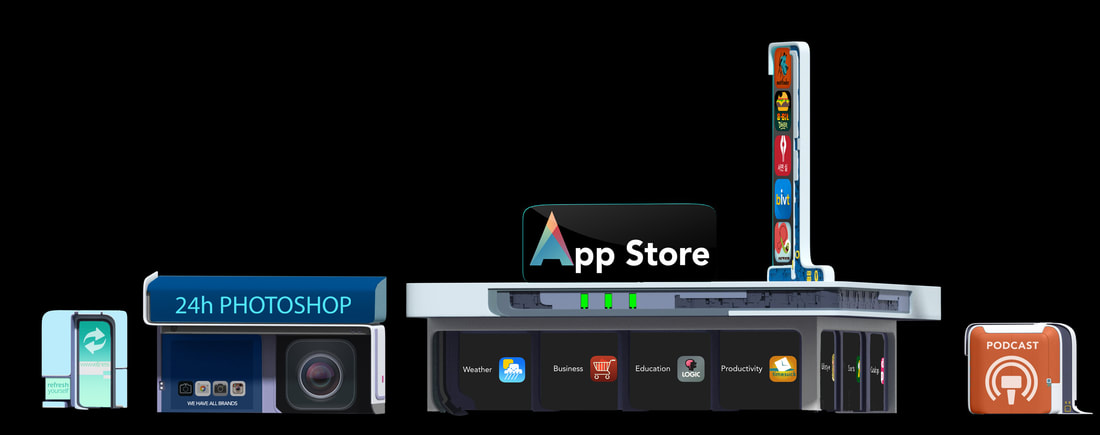
A front of a bookstore selling eBooks and audiobooks. An Internet café called Bits’n’Bites. Do internet cafes still exist? And a music store based on Apple's music app.
There’s a door to a spa where you can refresh your browser. A camera store called 24h Photoshop (I use Adobe Photoshop a lot)
If there are stores there has to be an App store of course.
If there are stores there has to be an App store of course.
These are the kind of shop-fronts we could use on "sidewalks" all over the internet city.
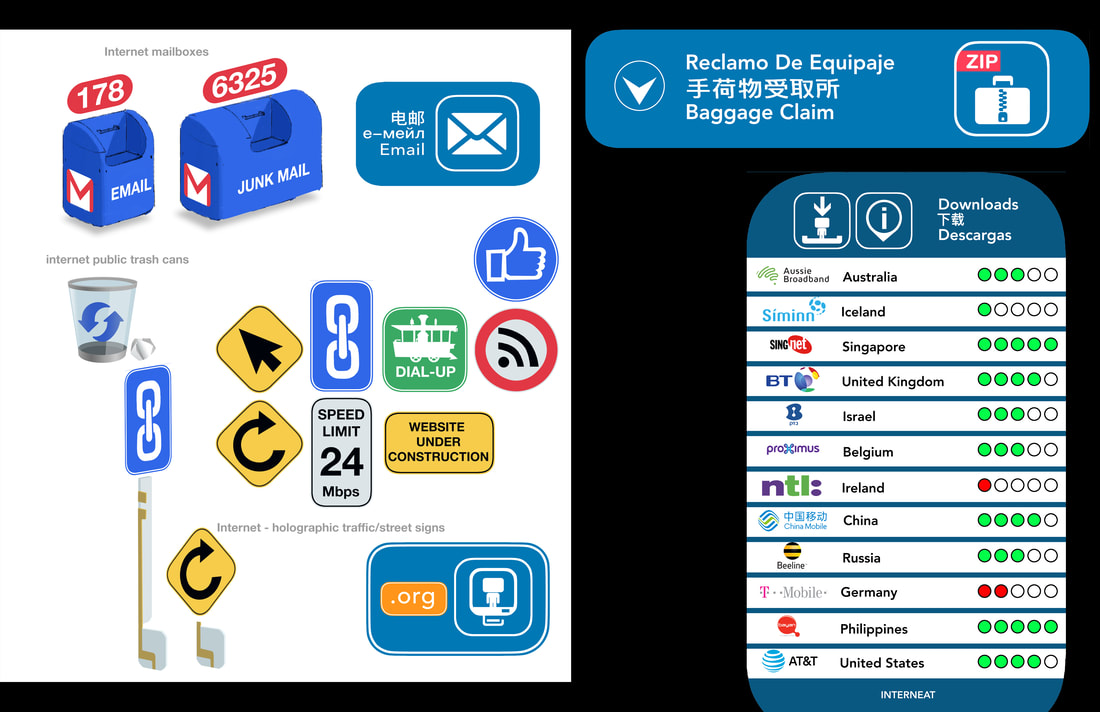
You would also find mailboxes, garbage cans and a lot of traffic signs close by.
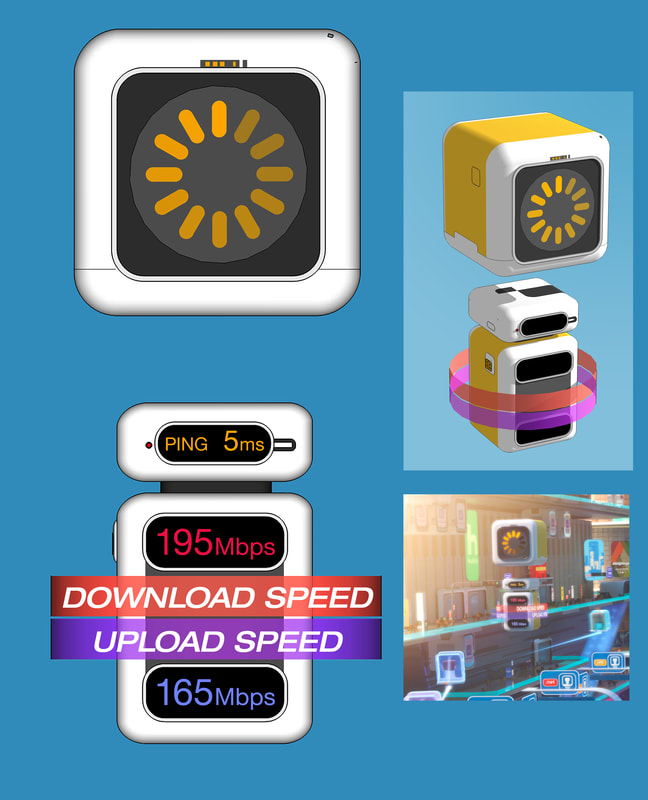
Between the lanes we placed these Speed testers. (You saw the early version of my first design of a crossing) When you are moving inside the internet speed is of course measured in Megabytes per second.
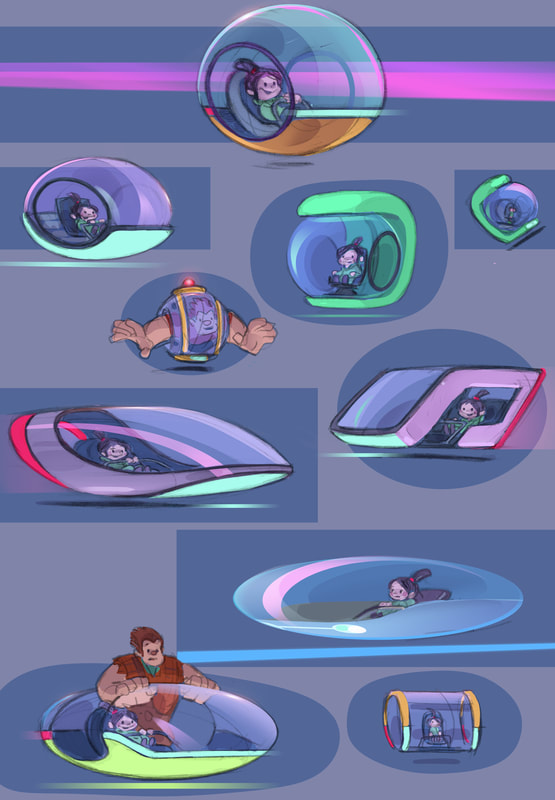
The vehicles are basically self-driving. You can’t change your mind about where to go after you clicked on a link. These early bubble shapes seemed fun but it didn’t quite mesh with the angular design language that we had come up with in the meantime.
This was one I really enjoyed designing: We have this little eBay-alert guy called eBoy. He looks and acts like a chipper hotel page from the 20s and his job is to pick up eBay customers. I was looking at designs of old golf carts – we ended up using the little round one on the bottom left.
But how do you enter the internet? This is what we learned in our research:
To transmit large amounts of data through fiberoptic cable simultaneously the light is separated into different wavelengths – which means into different colors. At the arrival point a so-called “demultiplexer” splits the colors into different strands of information.
This is what is happening on the platform. The capsules arrive at a certain color node, open up and the user is now on its way to the websites. The whole thing is basically a big airport but instead of “arrivals” it’s “uploads”.
The platform they land on was inspired by a slice through one of those big undersea cables that connect the internet between continents
The platform they land on was inspired by a slice through one of those big undersea cables that connect the internet between continents
Let's have a closer look at some of the apps and websites - Some of them made it into the film, some didn't.
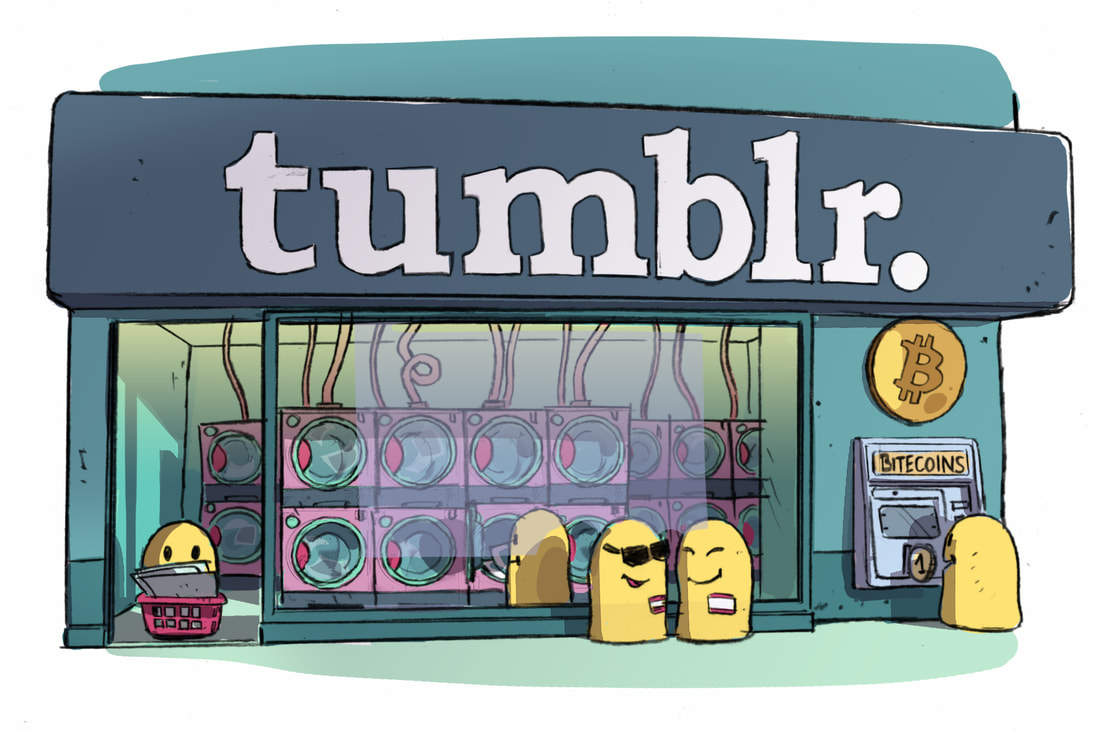
tumblr as a laundromat.
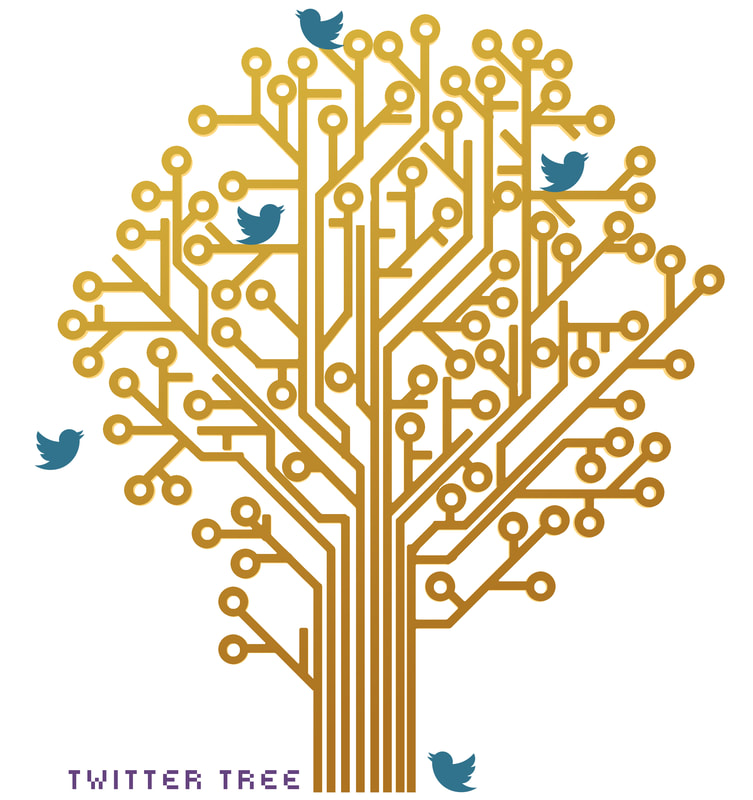
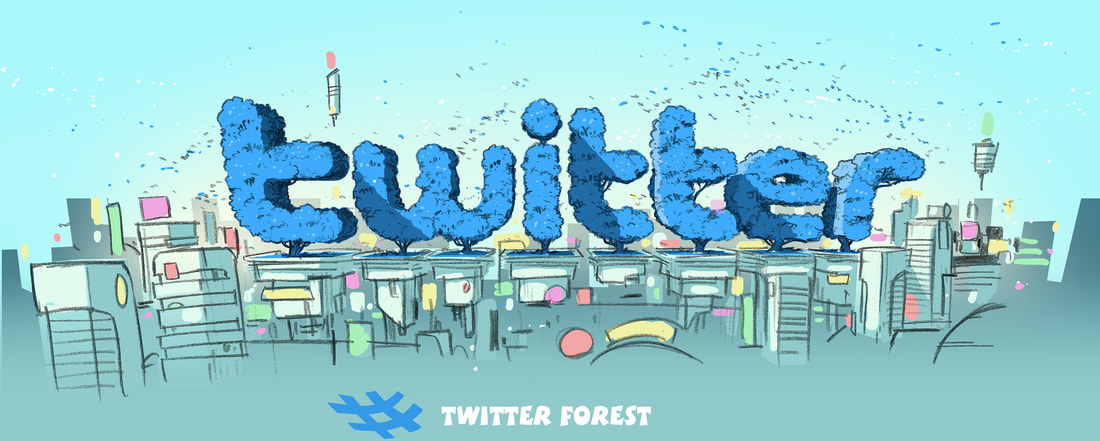
Trees for the twitter bird community.
For Facebook we needed a quick read: I designed it as a big book-building...
...with users posting their timelines on the literal Facebook-pages.
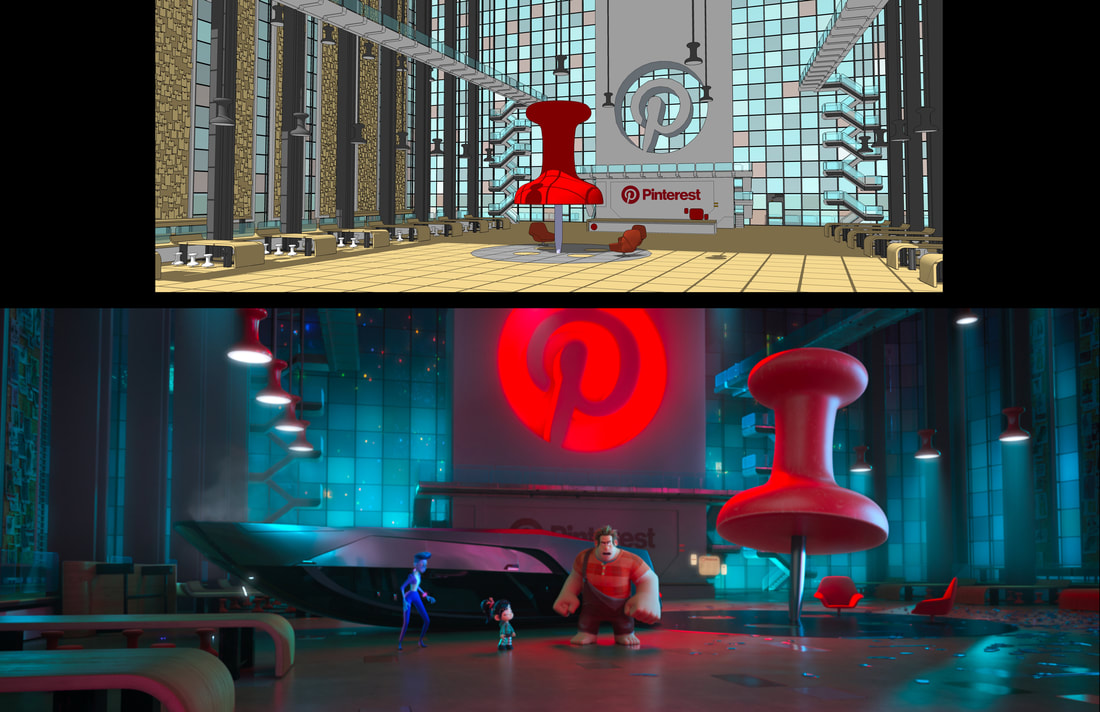
Pinterest : A site where people create boards and post photos and designs. The red pin is an icon on their website. We used the Pin as a design element and created giant cork boards with posted images.
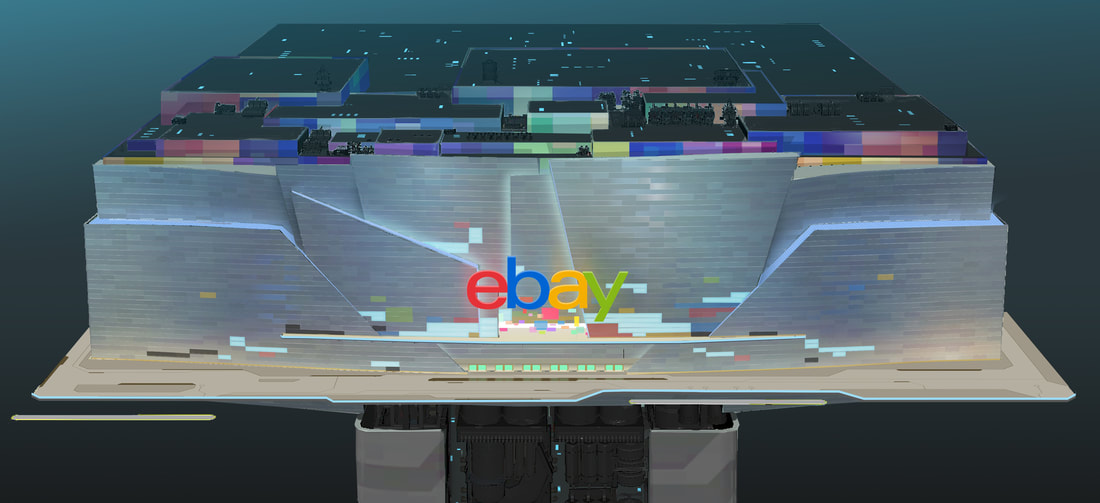
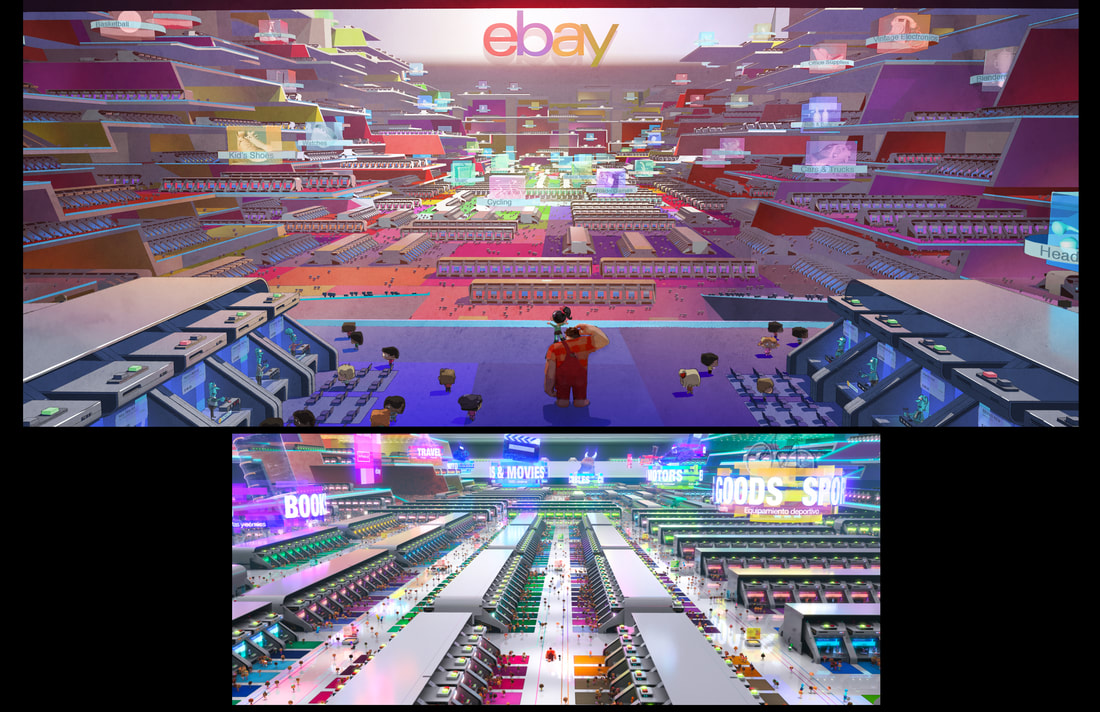
Ebay was another site we designed. The actual website uses colorful rectangles in their design, so we incorporated that into ours.
Inside there were hundreds and hundreds of auction booths where you could basically find anything you can think of.
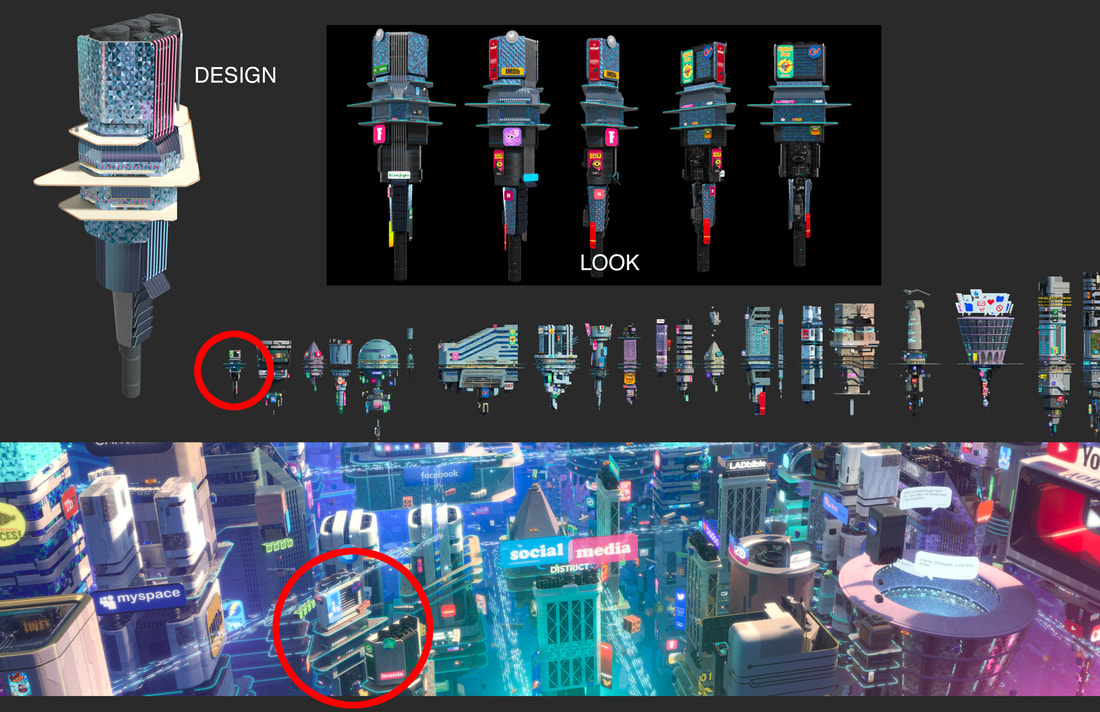
Below you can see similarities and differences between my first design concept and the finished look in the film.
Below you can see similarities and differences between my first design concept and the finished look in the film.
Using websites and logos from the actual world in this movie was a choice by the directors. We used the companies that fit the narrative of the story and rather than asking and possibly of turning it into a commercial, we designed it the way we wanted and hoped for the best.
The internet keeps evolving. New sites open and old ones get left behind. Like this outdated search site way below the internet traffic.
We called this place "the Oldernet". This is where it all began - You can see my first concept painting below.
We called this place "the Oldernet". This is where it all began - You can see my first concept painting below.
You can only reach it with "the AOL express" Instead of on tracks, it moves on loading bars.
Old memes like the guy who saw the double rainbow, Places like GeoCities and chatrooms, Fantasy Wrestling and the Netscape wheel. In the foreground: arcs made out of "frozen-screen loading windows" and piles of old cursers.
Old memes like the guy who saw the double rainbow, Places like GeoCities and chatrooms, Fantasy Wrestling and the Netscape wheel. In the foreground: arcs made out of "frozen-screen loading windows" and piles of old cursers.
Ralph Breaks the Internet was a incredible journey into the depths of the Internet - I learned a lot and I hope the audience has fun finding all the little details.
Like these shop signs from our Darknet - be careful what you click on!
Like these shop signs from our Darknet - be careful what you click on!